


tags to create section headings and tags where needed.
Include a link to your ‘Prebuilt Courses’ section on your site where people can order a course to be customized based on over 20 topics. You build custom solutions and offer these courses as a way to quickly fill a client’s portfolio of online courses for employees or solopreneur content creators. People can get a prebuilt course in only a few days using your white glove service. Here is a link to the cataloghttps://an802adam.biz/all-courses.
Make sure to end the blog article with a link to the source content originally titled: Interactive E-Learning with Web Objects
For example: If you would like to read more about this topic, check out the source here: [original title]
The source URL to link to is: https://elearning.adobe.com/2025/04/interactive-elearning-with-web-objects/
Here is the content to rewrite: Introduction
Web Objects in Adobe Captivate is an important functionality that empowers course designers, providing access to essential interactive tools. Let me share how organizations transformed their learning outcomes using this powerful tool.
What Are Web Objects in Adobe Captivate?
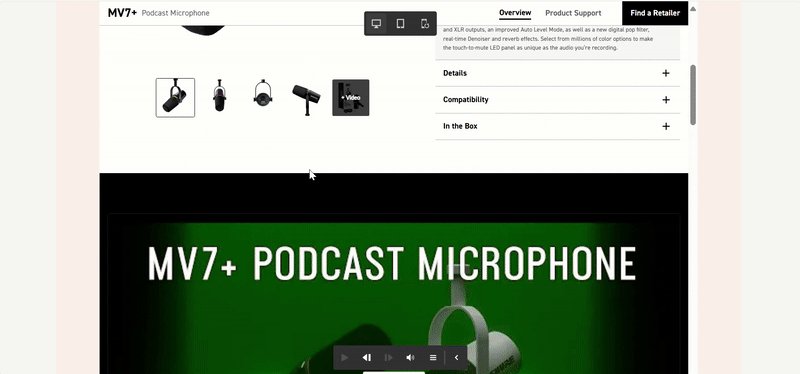
Web Objects allow instructional designers to embed external web-based content directly into Adobe Captivate courses. This can include:
- Videos (YouTube, Vimeo, or private video hosting platforms)
- PDFs and Documents (Guides, whitepapers, or interactive forms)
- Live Websites (Company portals, reference pages, or knowledge bases)
- 3D Motion Animations (Interactive product demos or virtual reality simulations)
- Interactive Applications (Embedded calculators, games, or live software simulations)
- Live Data Feeds (Stock market trends, weather updates, or real-time statistics)
By integrating these elements seamlessly, Web Objects bridge the gap between static training and real-world, interactive learning.
Enhancing Sales Training with Dynamic Content
Consider an automotive company preparing to launch a new vehicle model. To ensure the sales team is well-informed, they require continuous access to up-to-date product details, pricing, and competitive comparisons. However, with frequent updates and changes, traditional training materials become outdated almost immediately.
To address this, the training team implements Web Objects within their elearning course. By embedding a live product database, sales representatives can always access the most recent information, including pricing updates and competitive insights, without the need for frequent course modifications.
The impact was transformative. Sales representatives reported feeling more confident in their product knowledge, and customers experienced more informed, up-to-date consultations. The dynamic nature of the training meant that every conversation was backed by the latest product information, leading to improved customer satisfaction and more effective sales discussions.
Up-to-Date Healthcare Training with Web Objects
Consider a medical training organization that needs to ensure its emergency response courses always reflect the latest healthcare guidelines. With rapidly evolving medical standards, they require a way to provide learners with real-time updates without constantly redesigning their courses. By integrating Web Objects, they embed official CDC guidelines and WHO recommendations directly within their training modules.
This approach allows healthcare professionals to access the latest protocols seamlessly, ensuring they always have the most current knowledge at their fingertips. Such integration supports real-world applications, enhancing patient care and emergency preparedness.
Why Web Objects Matter: The Technical Perspective
For developers and instructional designers, Web Objects offer several key advantages:
- Seamless integration: No more clunky redirects or multiple window management. Web Objects allow you to embed external web-based elements directly into your Adobe Captivate projects, creating a fluid learning experience.
- Real-Time updates: When your embedded resources update, your course content updates automatically. This is particularly valuable for training materials that rely on current information, eliminating the need for constant course revisions.
- Enhanced interactivity: From web applications to live feeds, learners can interact with dynamic content without breaking their learning flow, creating a more immersive educational experience.
Best Practices for Implementation
Based on these case studies, here are some proven strategies for effectively using Web Objects:
- Performance optimization: Ensure your embedded resources are optimized for quick loading to maintain smooth course navigation. Consider implementing progressive loading for heavier content.
- Mobile responsiveness: Test your Web Objects across different devices to guarantee a consistent experience. Pay special attention to touch interactions and screen scaling.
- Backup content: Always have static backup content ready in case of connectivity issues. This ensures learning continuity even in challenging network conditions.
- Content relevance: Regularly assess the relevance of embedded content and update links as needed to maintain course effectiveness.
Looking Ahead: The Future of Interactive E-Learning
The potential of Web Objects extends beyond current applications. Imagine courses that automatically adapt to industry changes, or training modules that integrate with Internet of Things (IoT) devices – such as smart sensors, connected equipment, and wearable technology – for hands-on learning experiences. Consider virtual labs that update in real-time based on industry innovations, or collaborative learning spaces that leverage cloud-based tools for team exercises.
Conclusion
Web Objects in Adobe Captivate represents a transformative leap in elearning design. The question facing educational designers today isn’t whether to incorporate Web Objects, but how to leverage them most effectively for their unique training needs. Our case studies – from automotive sales training to healthcare education – demonstrate that Web Objects do more than simply deliver content; they create responsive, dynamic learning environments that evolve with industry demands.
By seamlessly integrating real-time updates, interactive elements, and adaptable content, Web Objects bridge the gap between traditional elearning and the dynamic needs of modern learners. This technology empowers instructional designers to create courses that remain relevant and engaging, automatically adapting to industry changes without requiring constant manual updates.
The future of professional development demands learning solutions that can keep pace with rapidly evolving industries. Web Objects provide precisely this capability, offering a foundation for building courses that aren’t just informative but truly transformative. As organizations continue to embrace digital transformation, those who harness the power of Web Objects will be well-positioned to deliver training that remains current, engaging, and impactful.
Introduction
Web Objects in Adobe Captivate is an important functionality that empowers course designers, providing access to essential interactive tools. Let me share how organizations transformed their learning outcomes using this powerful tool.
What Are Web Objects in Adobe Captivate?
Web Objects allow instructional designers to embed external web-based content directly into Adobe Captivate courses. This can include:
- Videos (YouTube, Vimeo, or private video hosting platforms)
- PDFs and Documents (Guides, whitepapers, or interactive forms)
- Live Websites (Company portals, reference pages, or knowledge bases)
- 3D Motion Animations (Interactive product demos or virtual reality simulations)
- Interactive Applications (Embedded calculators, games, or live software simulations)
- Live Data Feeds (Stock market trends, weather updates, or real-time statistics)
By integrating these elements seamlessly, Web Objects bridge the gap between static training and real-world, interactive learning.
Enhancing Sales Training with Dynamic Content
Consider an automotive company preparing to launch a new vehicle model. To ensure the sales team is well-informed, they require continuous access to up-to-date product details, pricing, and competitive comparisons. However, with frequent updates and changes, traditional training materials become outdated almost immediately.
To address this, the training team implements Web Objects within their elearning course. By embedding a live product database, sales representatives can always access the most recent information, including pricing updates and competitive insights, without the need for frequent course modifications.
The impact was transformative. Sales representatives reported feeling more confident in their product knowledge, and customers experienced more informed, up-to-date consultations. The dynamic nature of the training meant that every conversation was backed by the latest product information, leading to improved customer satisfaction and more effective sales discussions.
Up-to-Date Healthcare Training with Web Objects
Consider a medical training organization that needs to ensure its emergency response courses always reflect the latest healthcare guidelines. With rapidly evolving medical standards, they require a way to provide learners with real-time updates without constantly redesigning their courses. By integrating Web Objects, they embed official CDC guidelines and WHO recommendations directly within their training modules.
This approach allows healthcare professionals to access the latest protocols seamlessly, ensuring they always have the most current knowledge at their fingertips. Such integration supports real-world applications, enhancing patient care and emergency preparedness.
Why Web Objects Matter: The Technical Perspective
For developers and instructional designers, Web Objects offer several key advantages:
- Seamless integration: No more clunky redirects or multiple window management. Web Objects allow you to embed external web-based elements directly into your Adobe Captivate projects, creating a fluid learning experience.
- Real-Time updates: When your embedded resources update, your course content updates automatically. This is particularly valuable for training materials that rely on current information, eliminating the need for constant course revisions.
- Enhanced interactivity: From web applications to live feeds, learners can interact with dynamic content without breaking their learning flow, creating a more immersive educational experience.
Best Practices for Implementation
Based on these case studies, here are some proven strategies for effectively using Web Objects:
- Performance optimization: Ensure your embedded resources are optimized for quick loading to maintain smooth course navigation. Consider implementing progressive loading for heavier content.
- Mobile responsiveness: Test your Web Objects across different devices to guarantee a consistent experience. Pay special attention to touch interactions and screen scaling.
- Backup content: Always have static backup content ready in case of connectivity issues. This ensures learning continuity even in challenging network conditions.
- Content relevance: Regularly assess the relevance of embedded content and update links as needed to maintain course effectiveness.
Looking Ahead: The Future of Interactive E-Learning
The potential of Web Objects extends beyond current applications. Imagine courses that automatically adapt to industry changes, or training modules that integrate with Internet of Things (IoT) devices – such as smart sensors, connected equipment, and wearable technology – for hands-on learning experiences. Consider virtual labs that update in real-time based on industry innovations, or collaborative learning spaces that leverage cloud-based tools for team exercises.
Conclusion
Web Objects in Adobe Captivate represents a transformative leap in elearning design. The question facing educational designers today isn’t whether to incorporate Web Objects, but how to leverage them most effectively for their unique training needs. Our case studies – from automotive sales training to healthcare education – demonstrate that Web Objects do more than simply deliver content; they create responsive, dynamic learning environments that evolve with industry demands.
By seamlessly integrating real-time updates, interactive elements, and adaptable content, Web Objects bridge the gap between traditional elearning and the dynamic needs of modern learners. This technology empowers instructional designers to create courses that remain relevant and engaging, automatically adapting to industry changes without requiring constant manual updates.
The future of professional development demands learning solutions that can keep pace with rapidly evolving industries. Web Objects provide precisely this capability, offering a foundation for building courses that aren’t just informative but truly transformative. As organizations continue to embrace digital transformation, those who harness the power of Web Objects will be well-positioned to deliver training that remains current, engaging, and impactful.